Mit WordPress 5.0 kommt der native Support von Gutenberg ins WordPress Ökosystem. Wir möchten in diesem Artikel rasch darauf eingehen, was diese Blöcke für Endkunden bedeuten, anstelle euch alle Details genau zu listen. Ein Link mit genaueren Details könnt Ihr unten finden.
Wir entwickeln professionelle WordPress Gutenberg Blöcke, welche wir nach Ihren wünschen massschneidern, was Sie erwarten können, dürfen Sie unten lesen.
Was ist ein Gutenberg Block?
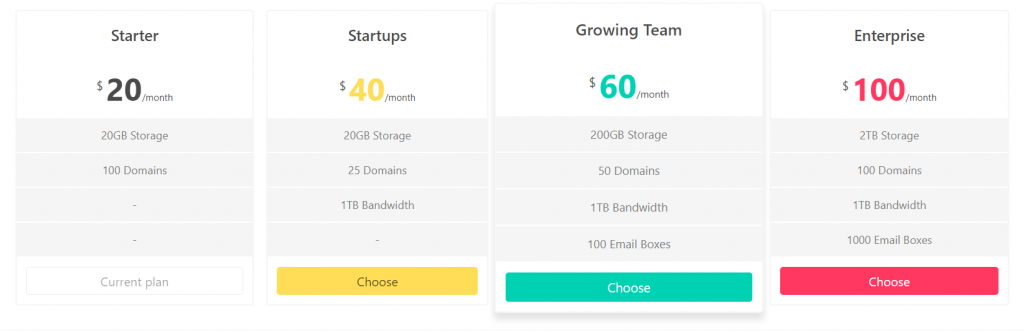
Gutenberg Blöcke sind Elemente die im Administrator-Backend das Einfügen von komplexen Inhalten für Benutzer ohne technischem Verständnis, und ohne WebEntwickler erlaubt. Beispielsweise möchten Sie das folgende auf Ihrer Webseite visuell darstellen:

Um dies zu verwirklichen gibt es diverse Verfahren. Sie könnten ganz einfach HTML einfügen. Während das für einige Projekte klappt, wird Ihr HTML-Block aber nicht dynamisch sein. Das heisst, wenn der Link des „Choose“-Buttons irgendwo ändert, müssen Sie diesen manuell aktualisieren. Jetzt stellen Sie sich vor, sie hätten 10 von diesen Blöcken…
Simplifizierter Code, um einen dieser 4 Blöcke im Container zu erstellen:
<div class="pricing-table">
<div class="pricing-plan">
<div class="plan-header">Starter</div>
<div class="plan-price"><span class="plan-price-amount"><span class="plan-price-currency">$</span>20</span>/month</div>
<div class="plan-items">
<div class="plan-item">20GB Storage</div>
<div class="plan-item">100 Domains</div>
<div class="plan-item">-</div>
<div class="plan-item">-</div>
</div>
<div class="plan-footer">
<button class="button is-fullwidth" disabled="disabled">Current plan</button>
</div>
</div>
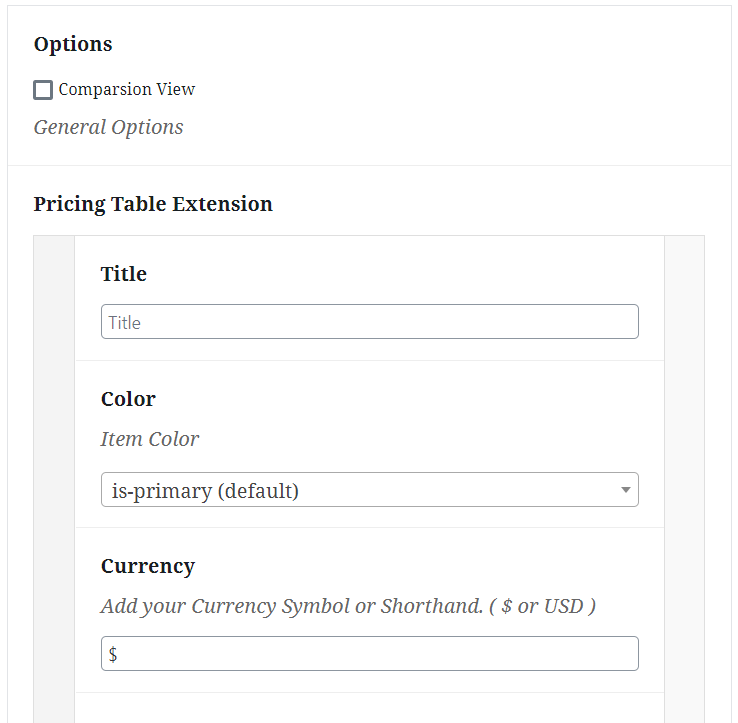
</div>Während das ganze manchmal selbst für WebEntwickler etwas kompliziert werden kann, können wir das oben genannte relativ unkompliziert für Sie erledigen. Im Admin-Backend sieht das ganze dann z.B. so aus:

Sie können also den Titel in das Feld eintragen, die Farbe wählen, sowie diverse weitere Funktionen auswählen. Zudem kann jedes dieser Felder mit einem Produkt Ihrer Webseite gekoppelt werden, damit nie ein „toter“ Link entsteht.
Vielzahl an Möglichkeiten
Oben haben Sie gerade erlebt, dass komplizierte Inhalte, für den Benutzer ohne viel Aufwand erledigt werden können, und wichtiger noch, ohne WebEntwicklungs-Kenntnisse.
Grundsätzlich ist alles machbar. Ob ein dynamisches Feld, ein Slider mit Ihren letzten Beiträgen oder auch nur ein „Kaufen“-Button mit einer interessanten Funktion, WordPress Gutenberg macht es für Endbenutzer möglich.

Falls wir Ihr Interesse geweckt haben, melden Sie sich bei uns. Ihre Webseite kann schon bald mit an Sie angepassten Gutenberg Blöcken glänzen.
Wir besuchen Sie gerne in Bern bei Ihrem Geschäft, damit wir Ihnen unsere Gutenberg Blöcke demonstrieren können.
Probieren Sie hier die Gutenberg Blocks Demo-Webseite von WordPress aus! https://wordpress.org/gutenberg/