If you have a Logo with a transparent or colored background in PancakeApp, you are likely to run into some trouble. This is assuming you actually care about the presentation of your logo. The problem is, that PancakeApp will use your logo at multiple places, with different backgrounds, but you can only choose one logo. Damn. So it puts your logo onto three different background colors: white, blue and cream/beige – depending on your theme this will differ. Below you see how our logo looked on the blue background: it was hardly readable and had some white trash along the edges of the font.

The solution for PancakeApps logo issue
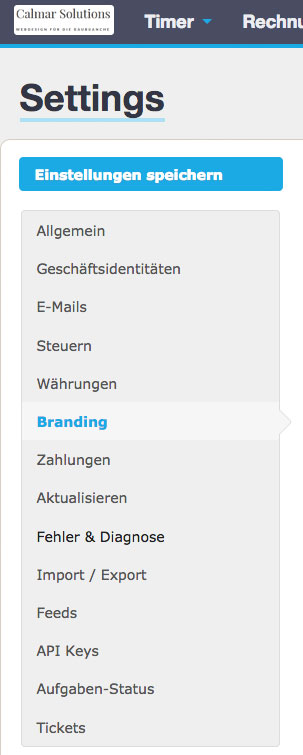
Go to settings and choose brandig. You will see some blank fields appear. (if you or someone has altered the design, they might not be blank)

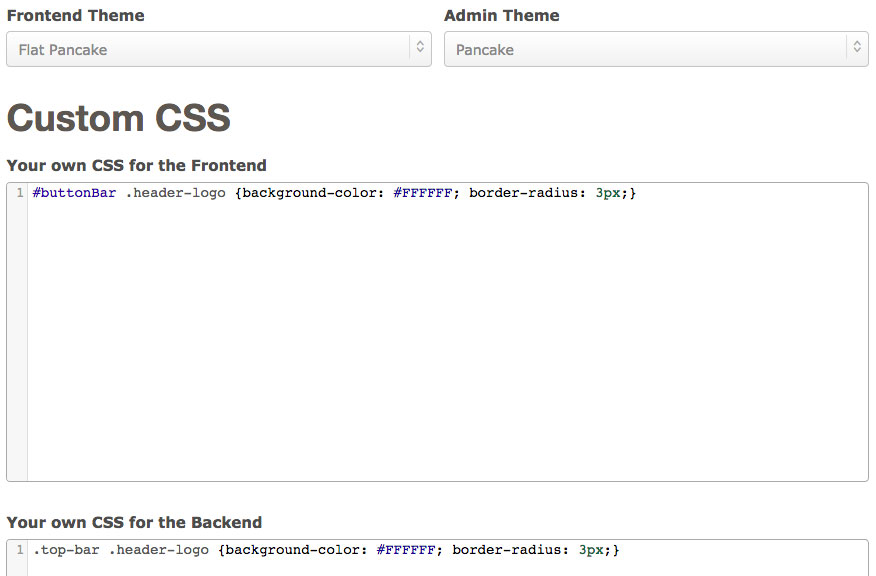
In the box for custom frontend CSS add this line to the bottom of the box:
In the box for custom backend CSS add this line to the bottom of the box:
This is how the boxes look:

The end is near…
After you copied and possibly altered the code above, hit save settings, and you are ready to go! If you want to have an other background color, it is best you choose a HEX color and replace #FFFFFF with your desired one. If you click here you can pick your own HEX color with this tool.
If you want to adapt the border radius (if the box around your image has sharp edges or if they are rounded) you can follow this quick guide. It is very simple, and basicly it is as easy like just cranking up the number from 3px to your desired ammount.
After all of this, the result will look similar to ours below. If you found our guide helpful, feel free to subscribe to us.